WordBank
WebApp and BackEnd


Check out the App
Below you will find a link that leads to the WordBank website. To explore the functionality,
you may use the provided username and password. Please note the username and
password are case-sensitive. You also have the option to create your own account
for a personalized experience.
Username: Demo
Password: DemoDemo
Overview
Wordbank, a project developed for increasing your vocabulary, showcases the utilization of
the MERN
(MongoDB, Express, React, Node.js) stack. The back end infrastructure was deployed on
Heroku, leveraging MongoDB for data storage. The front end was hosted on
Netlify. The app has fully responsive design ensuring seamless accessibility across various
devices.
This interactive app empowers users to expand their vocabulary by introducing up to three
new words at a time. Each user possesses a personalized account that maintains essential
statistics, including learned words, previously known words, and words currently being
learned. Wordbank integrates with two third-party APIs to
retrieve word data and dynamically generate more words into Wordbank's library.
Additionally, a leaderboard feature fosters a sense of healthy competition, while a
flashcard functionality enables focused and structured studying.
Timeline
- Identified the need for an efficient method to learn new words within a limited timeframe
- Conducted research on system design and conceptualized the foundation of the application
- Thoroughly planned and strategized the entire project development process
- Established a robust back-end infrastructure, considering future scalability requirements
- Crafted a captivating and user-friendly UI/UX design
- Implemented the front-end components with seamless integration using Material UI
- Dedicated extensive efforts to bug fixing, addressing feature creep, and ensuring optimal performance
- Released the application and conducted thorough user testing for valuable feedback
- Addressed user feedback by diligently resolving reported bugs and making necessary improvements
- Introduced a dynamic flashcard feature to enhance the learning experience
React
React Router
Redux
Mongoose
MongoDB
Material UI
Redux-thunk
Bcrypt
Express
CORS
Material UI
Webster API
WordNik API
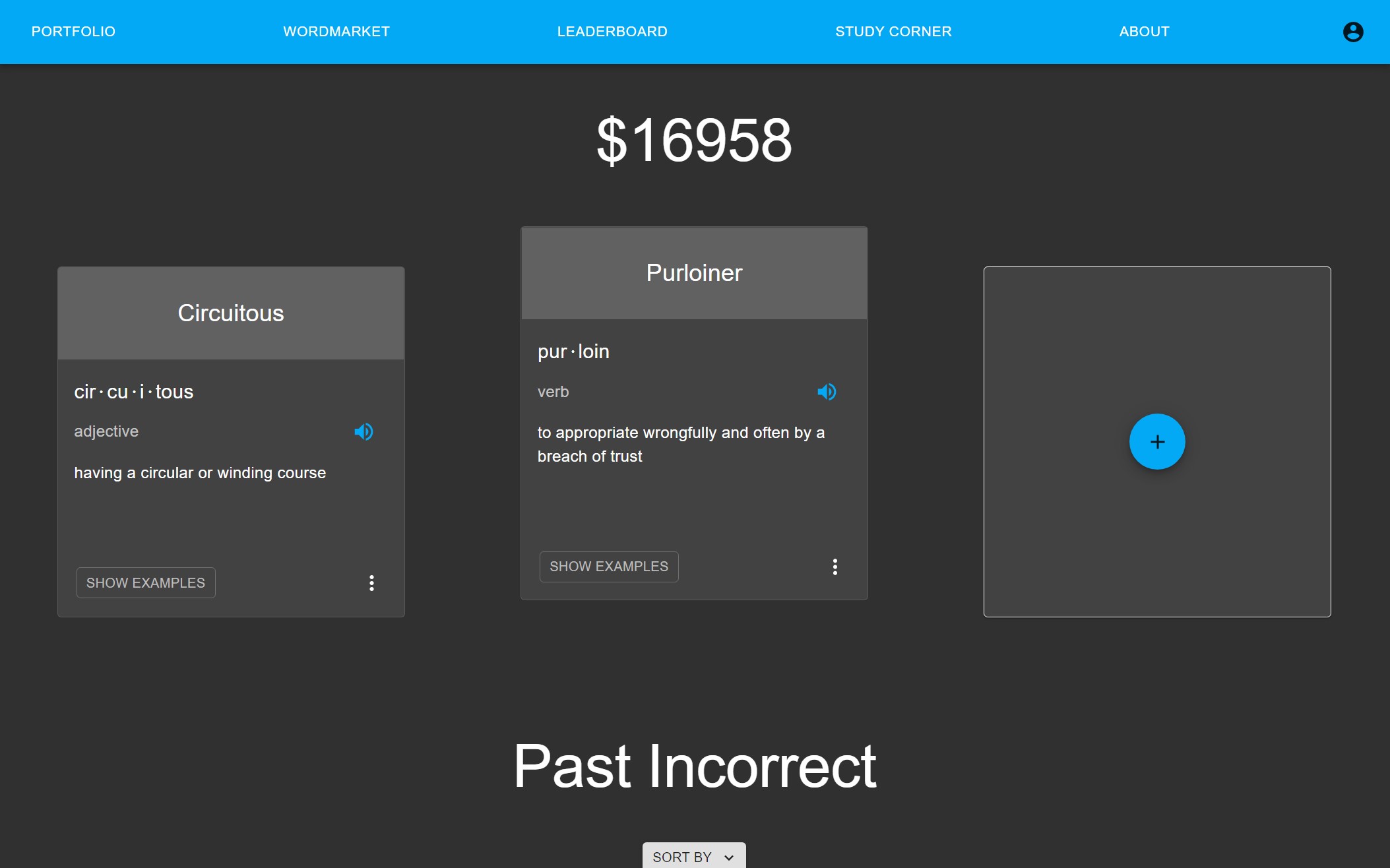
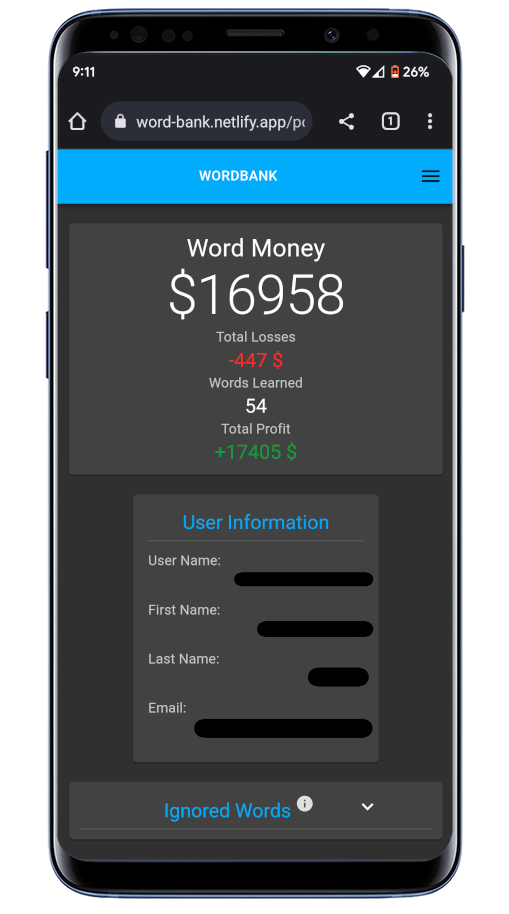
Web App on desktop and mobile